Power Appsのモバイルアプリにはプッシュ通知を送信する機能があります。本記事ではプッシュ通知を送信する方法を2つの実装例として掲載しています。
プッシュ通知の準備
1.アプリの作成
プッシュ通知を設定するアプリを作成します。
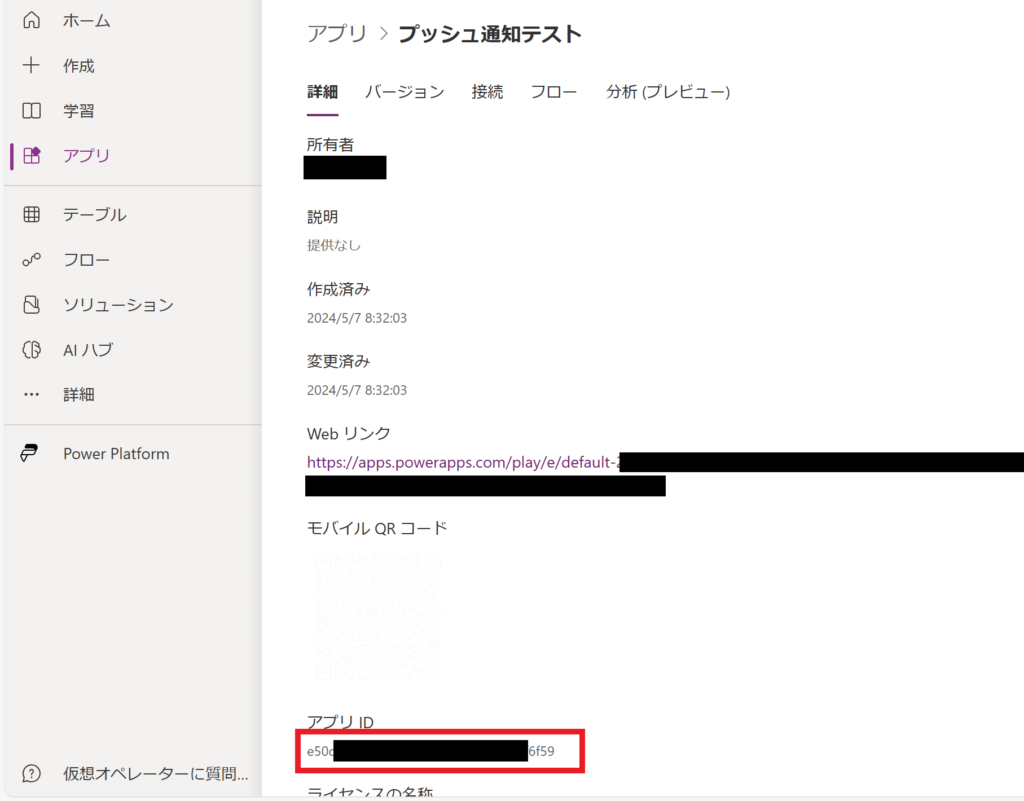
2.アプリIDのコピー
1.で作成したアプリの[詳細]画面から、アプリIDをコピーします。

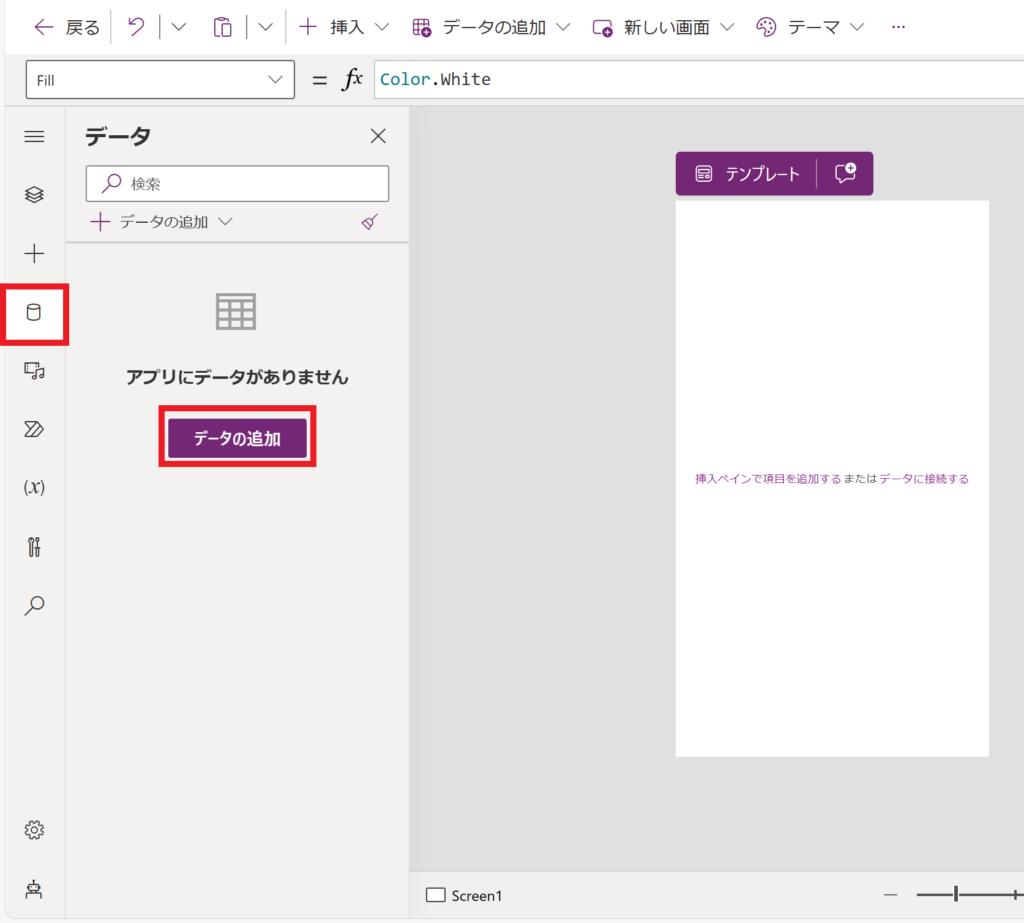
3.データ接続
アプリの編集画面を開き、データソース→データの追加をクリックします。

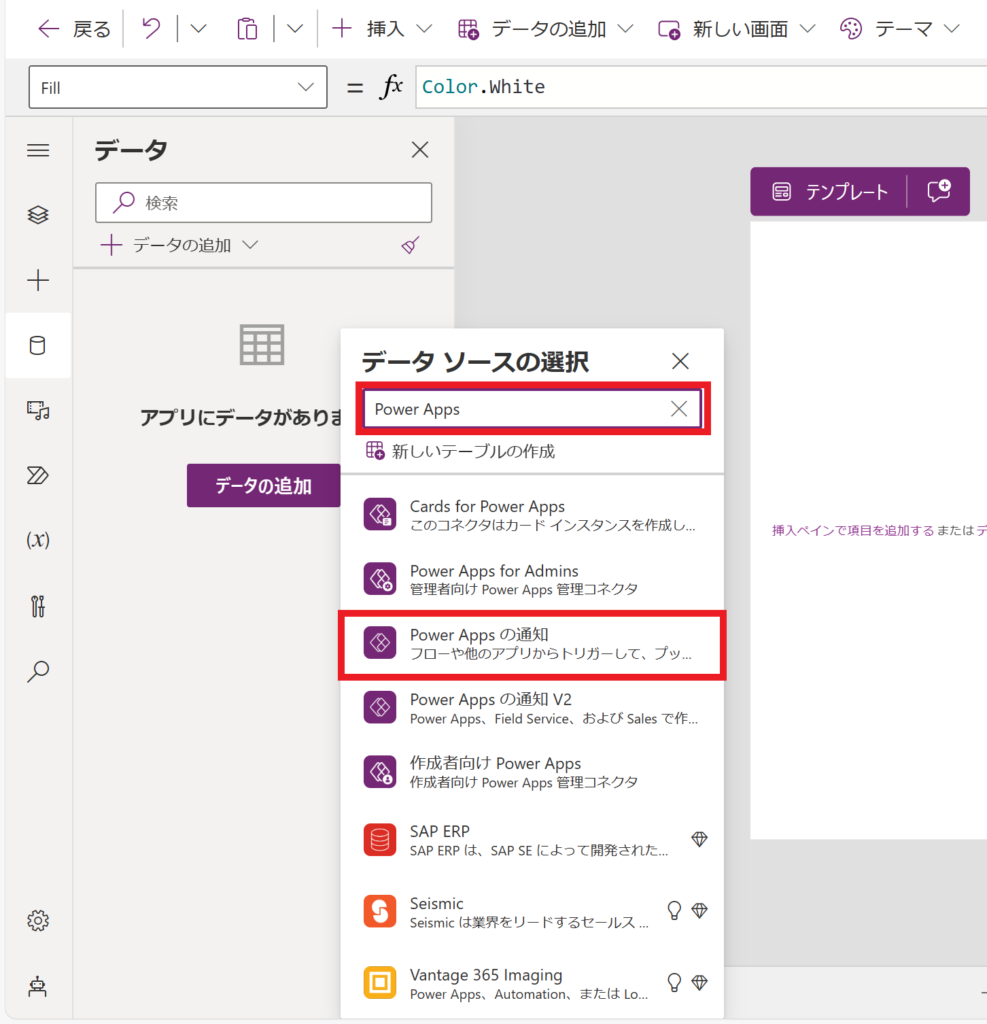
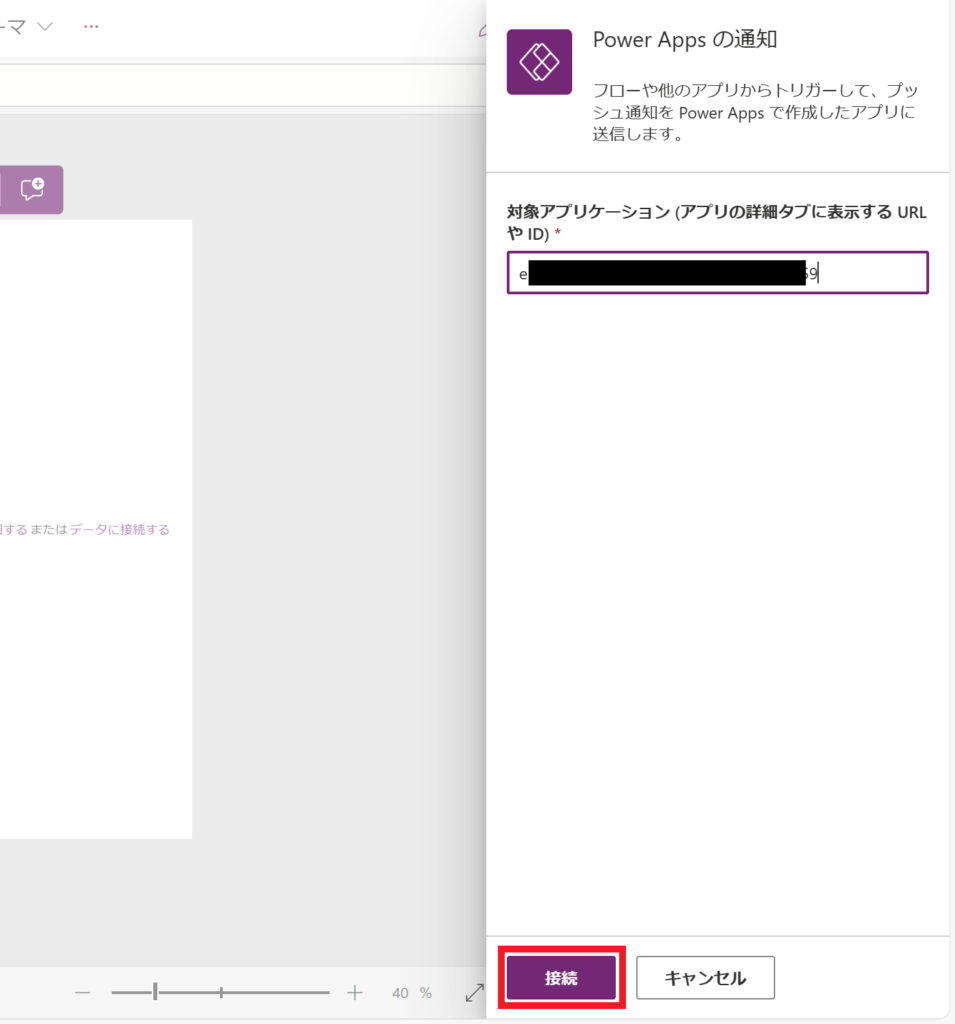
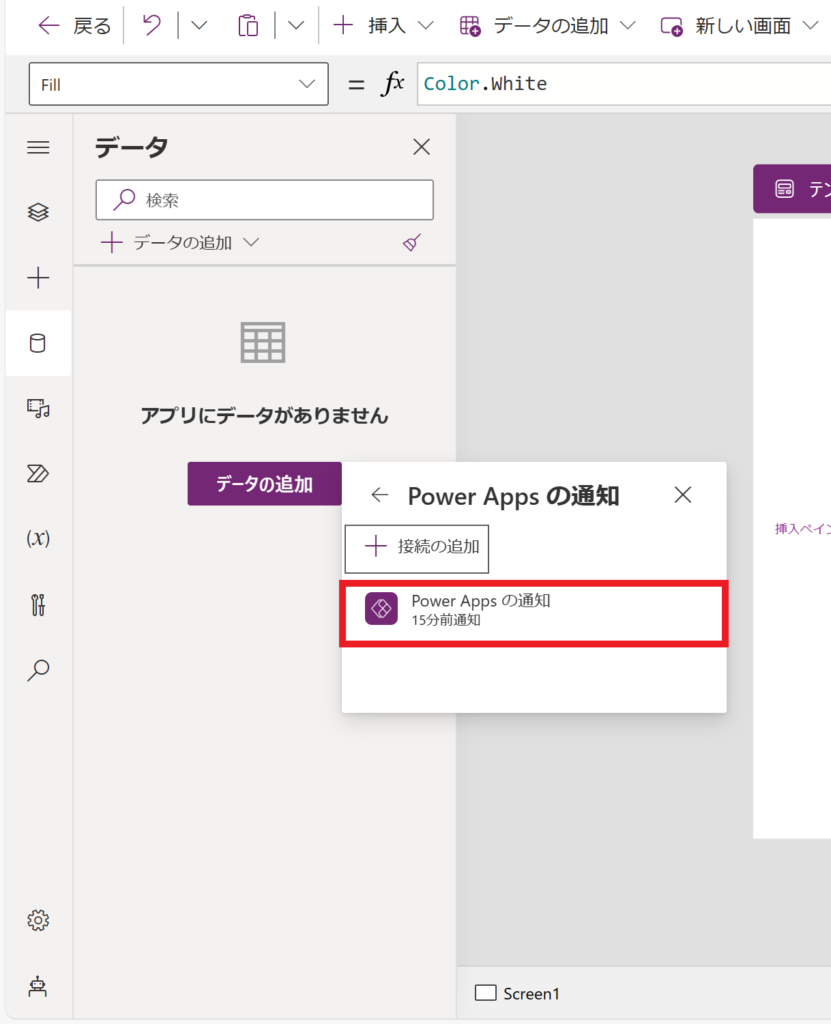
検索ボックスから「Power Apps」と検索し、表示されたデータソースの「Power Appsの 通知」をクリックします。プッシュ通知の接続は「Power Appsの 通知」「Power Apps の通知 V2」の2種類がありますが、Power Automateを連携しない場合やアプリを横断してプッシュ通知を使うことがない場合は「Power Appsの 通知」で十分です。

2.の手順でコピーしたアプリIDをペーストし、接続をクリックします。

「Power Apps の通知」をクリックし、データに追加されることを確認します。

これで、このアプリでプッシュ通知機能を使えるようになりました。
また、プッシュ通知の実装を確認する為にも、Power Appsのモバイルアプリをスマートフォンやタブレットにインストールしましょう。PCのWebブラウザで公開されたアプリやアプリのプレビュー機能を利用して操作しても、PCのWebブラウザにはプッシュ通知は送信されません。
プッシュ通知の実装例
例1:ユーザー操作でプッシュ通知を送信する
ユーザーが入力した任意の内容でプッシュ通知を送信するようにしてみましょう。ここではテキスト入力コントロールとボタンコントロールを利用して作ってみます。
1. コントロールの追加
プッシュ通知が使えるアプリの編集画面を開き、テキスト入力コントロールとボタンコントロールを追加します。
2. ボタンコントロールのプロパティの編集
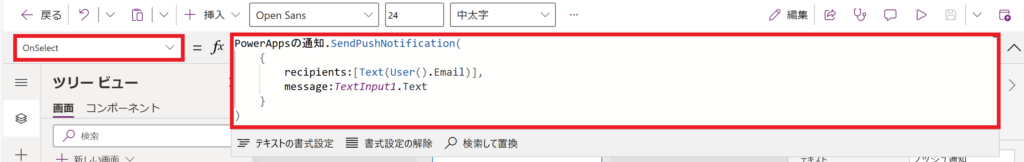
ボタンコントロールのOnSelectプロパティに下記のコードを入力します。
PowerAppsの通知.SendPushNotification(
{
recipients:[Text(User().Email)],
message:TextInput1.Text
}
)

コードの内容について。「プッシュ通知の準備」の手順で登録した接続名に対して、SendPushNotificationメソッドを指定します。recipientsはプッシュ通知の送信先です。Power Appsを実行しているアカウントのメールアドレスをそのまま指定しても良いですが、汎用性も考慮してUser関数でEmailプロパティを指定しています。messageはプッシュ通知で表示するメッセージです。今回はテキスト入力コントロールのTextプロパティを指定しています。
3.プッシュ通知の確認
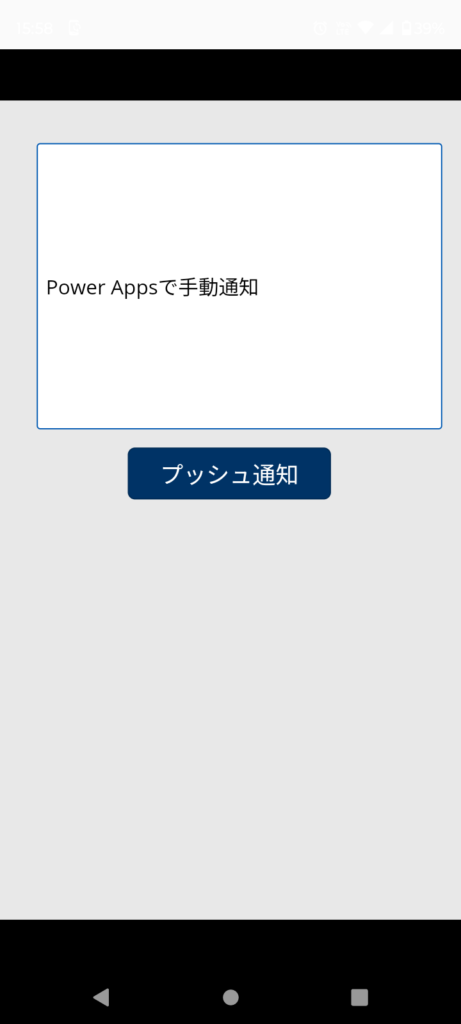
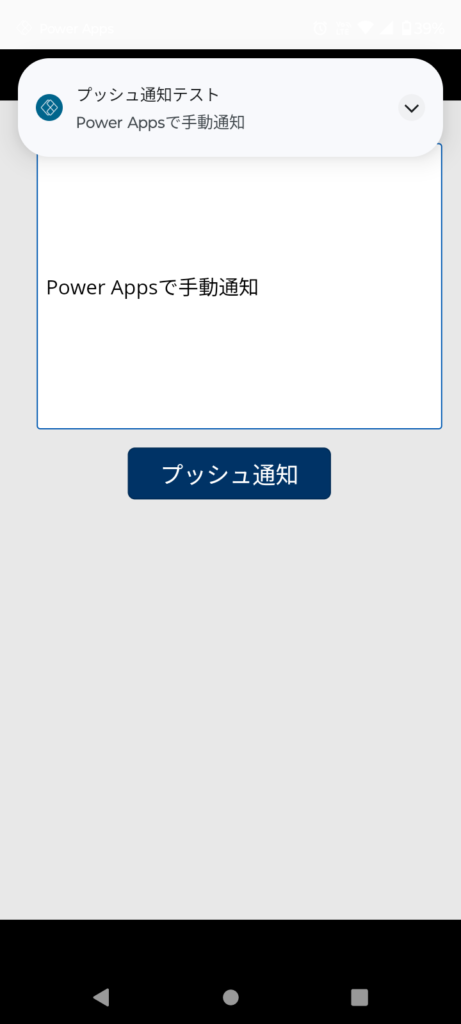
モバイルアプリでテキストを入力してボタンをタップすると、こんな感じにプッシュ通知が表示されます。

↓

例2:自動でプッシュ通知を送信する
想定したタイミングに通知を送る仕組みを作ってみましょう。ここでは、Power Appsのタイマーコントロールを利用して作ってみます。
1.メインタイマーの追加
プッシュ通知機能が使えるアプリの編集画面を開き、タイマーコントロールを追加します。
2.メインタイマーの設定
各種プロパティを設定して、カウントダウンタイマーを作成します。
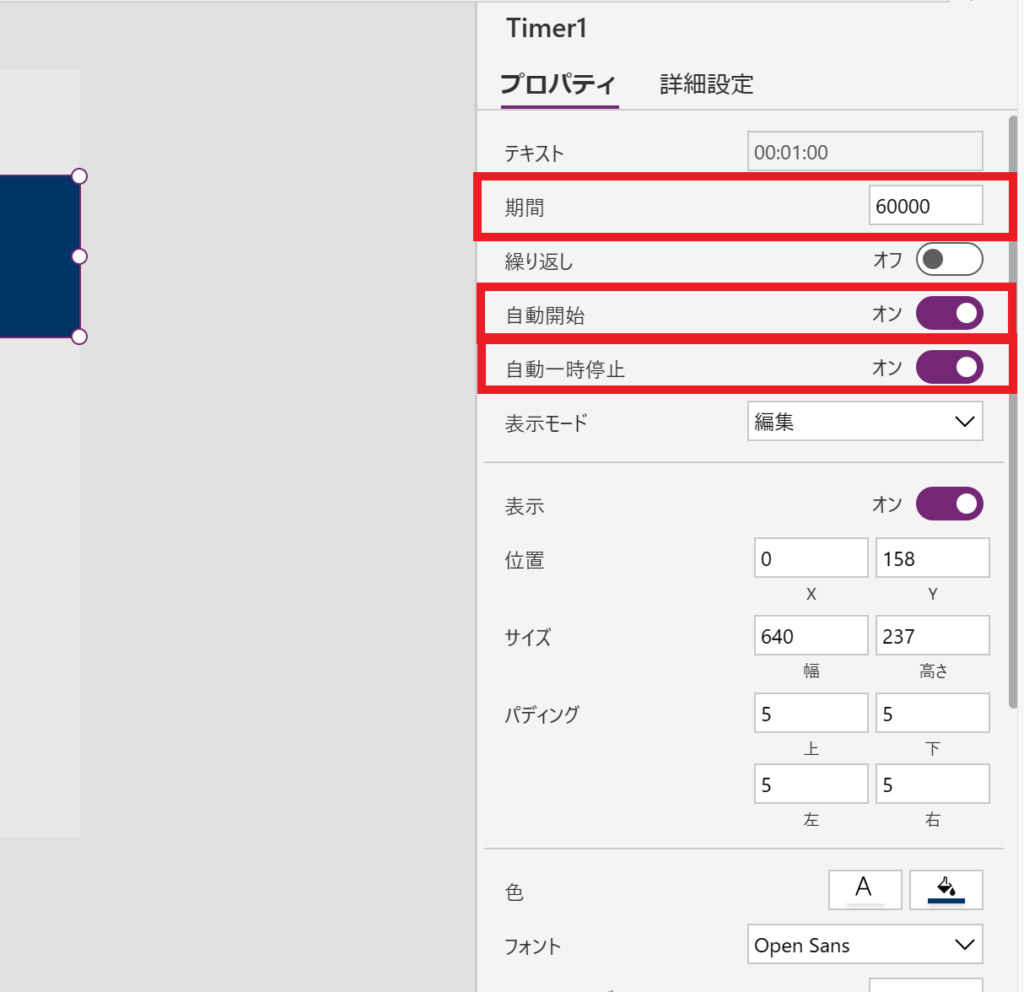
Durationプロパティに任意の値を入力します。このプロパティはミリ秒単位なので、例えば1分間のタイマーを作成したい場合は、60000を入力します。
AutoStartプロパティとAutoPauseプロパティをtrueに設定します。

アプリ編集画面の右ペインでもプロパティが設定できます。Durationプロパティは「期間」、AutoStartプロパティは「自動開始」、AutoPauseプロパティは「自動一時停止」でそれぞれ設定できます。
Textプロパティに下記のコードを入力して、秒単位でタイマーが進むようにします。
Text(Time(0, 0, (Self.Duration-Self.Value)/1000), "[$-ja]hh:mm:ss")・タイマーが開始された時の通知
OnTimerStartプロパティに下記のコードを入力します。
PowerAppsの通知.SendPushNotification(
{
recipients:[Text(User().Email)],
message:"タイマーが開始されました"
}
)・タイマーが終了した時の通知
OnTimerEndプロパティに下記のコードを入力します。
PowerAppsの通知.SendPushNotification(
{
recipients:[Text(User().Email)],
message:"タイマーが終了しました"
}
)3. サブタイマーの作成
開始・終了以外に、警告としてタイマーの途中にもプッシュ通知を送信したいと思います。また、その時の通知をタップしたら、アプリを開けるようにしたいです。例えば、タイマーが残り半分になったら通知を送ることはできるのでしょうか。1.~2.の手順で設定したタイマーコントロールで、OnTimerStartプロパティにIF関数を使って半分になったらプッシュ通知をするよう設定したところ、保存時にエラーにはならなかったもののプッシュ通知が動作しません。ここで、途中通知用のサブのタイマーコントロールを追加してみましょう。
4.サブタイマーの設定
・タイマーが残り半分になった時
サブのタイマーコントロールのDurationプロパティを下記のように入力し、メインのタイマーコントロールの半分に設定します。
Timer1.Duration/2AutoStartプロパティとAutoPauseプロパティをtrueに設定します。
Textプロパティに下記のコードを入力して、秒単位でタイマーが進むようにします。
Text(Time(0, 0, (Self.Duration-Self.Value)/1000), "[$-ja]hh:mm:ss")サブのタイマーコントロールの終了時に通知するよう、OnTimerEndプロパティに下記のコードを入力します。今までのコードと同様ですが、プッシュ通知をタップした時にアプリを開きたいので、openAppをtrueに設定します。
PowerAppsの通知.SendPushNotification(
{
recipients:[Text(User().Email)],
message:"タイマーが半分経過しました",
openApp:true
}
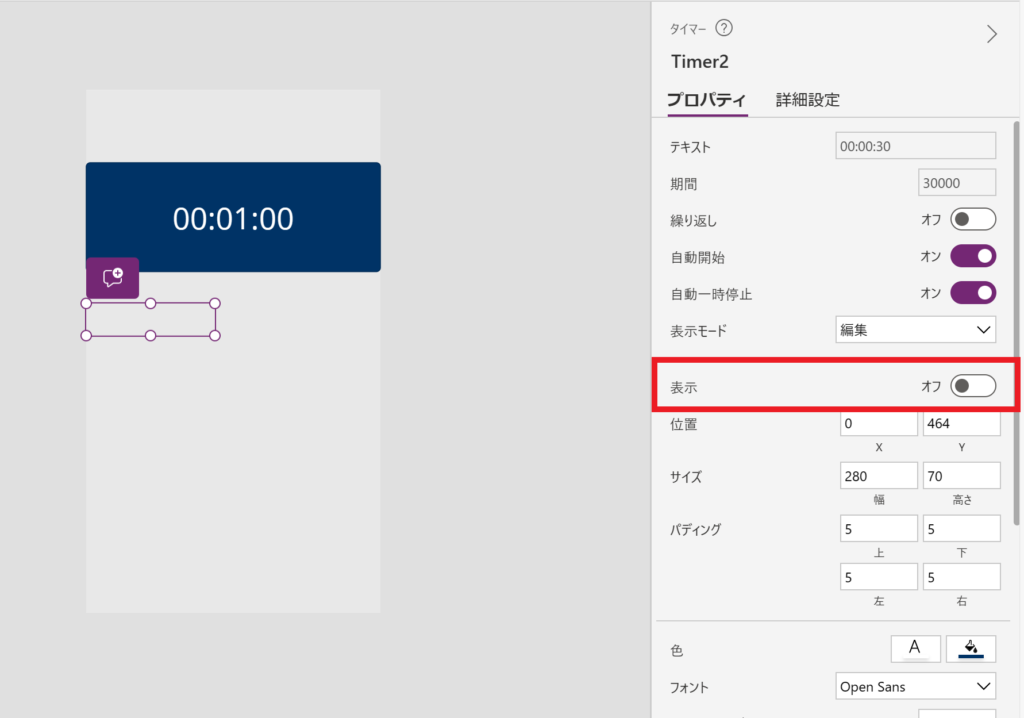
)なお、サブのタイマーコントロールは見た目上余分になってしまうので、最後に隠しましょう。Visibleプロパティをfalseに変更します。

5.プッシュ通知の確認
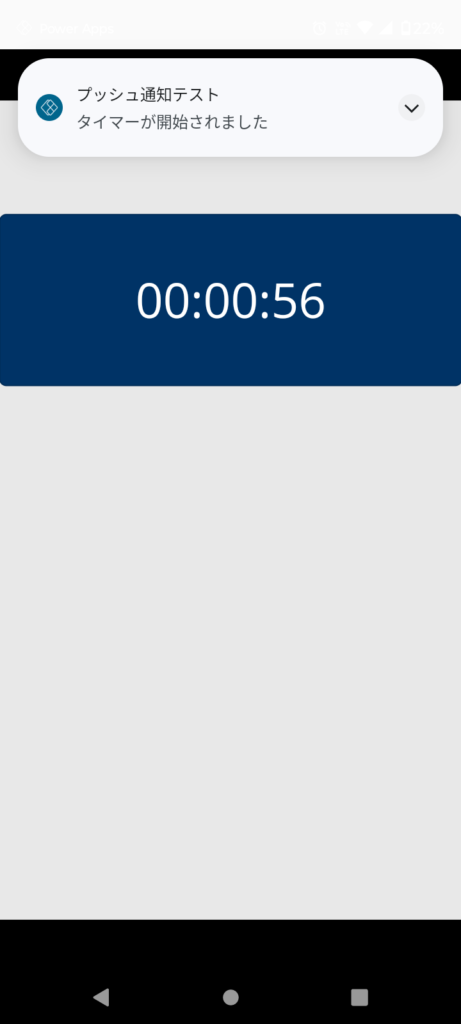
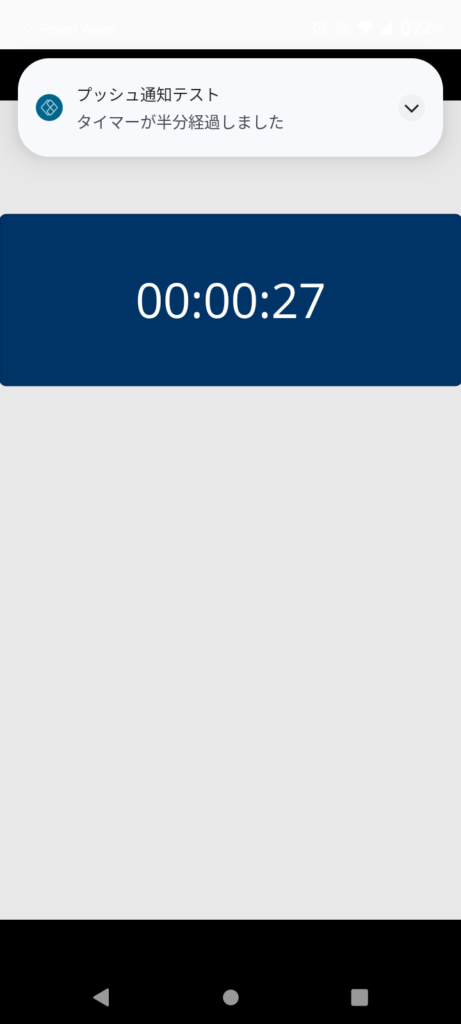
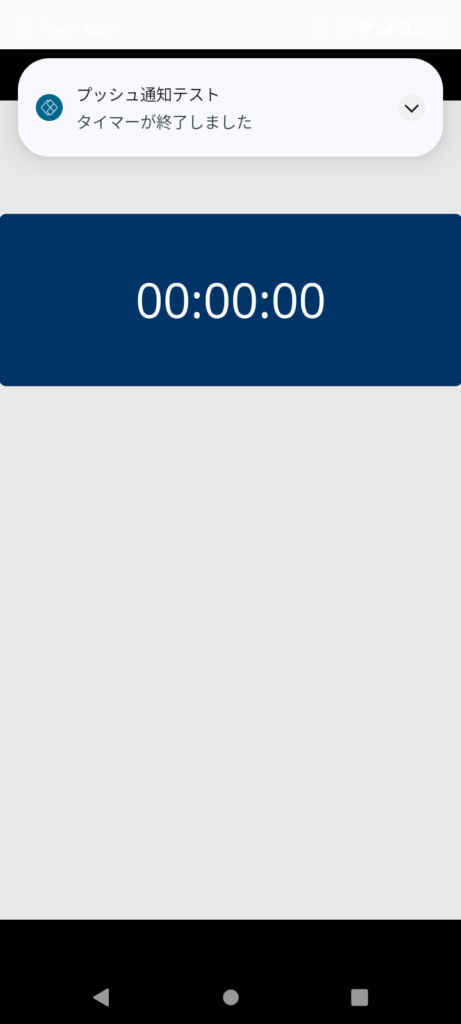
モバイルアプリでタイマーを動かすと、時間経過とともにこんな感じにプッシュ通知が表示されます。
| タイマー開始 | 残り半分 | タイマー終了 |
 |  |  |