Power Automateの編集画面で「メールの送信(V2)」アクションの本文が破損する際の対処法
2023.11.29
Power Automateでフローを作成する際に、Outlookコネクタに存在する「メールの送信(V2)」アクションは多く使用されると思います。
しかし、この「メールの送信(V2)」アクション。
アクションを編集するために展開した際、もしくはHTMLビューとコードビューの切り替えを行った際に、コードビューを用いて本文に記述したハイパーリンクが破損することがあります。
そのため、「メールの送信(V2)」アクションを利用する際には対策をする必要があります。
この問題はリンク先とリンクのターゲット両方に動的コンテンツ使ったハイパーリンクを作成すると高確率で発生します。
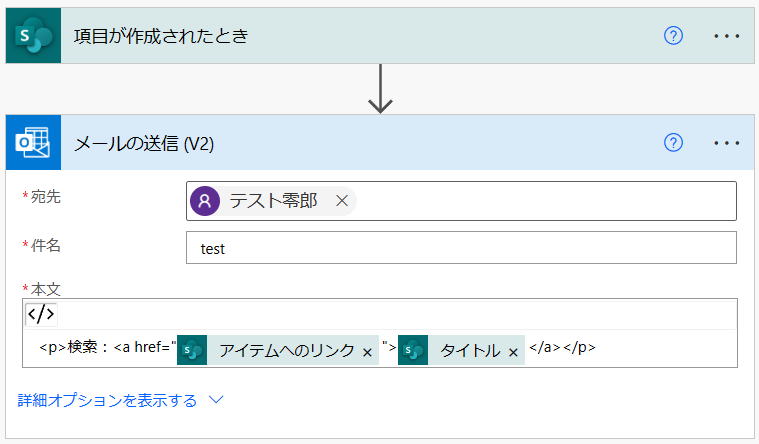
例えば以下のようなフローを作成します。
「メールの送信(V2)」アクション本文はコードビューで編集を行います。
ハイパーリンクのリンク先とターゲットには動的コンテンツを使用します。

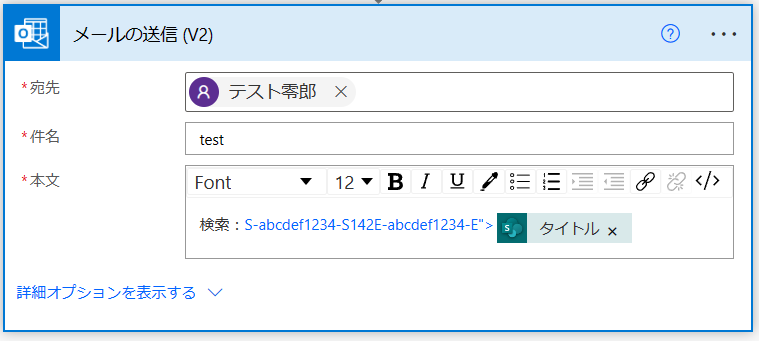
この状態でHTMLビューへの切り替えを行うと…

想定していたハイパーリンクでの表示にならず、記述がおかしな状態になります。
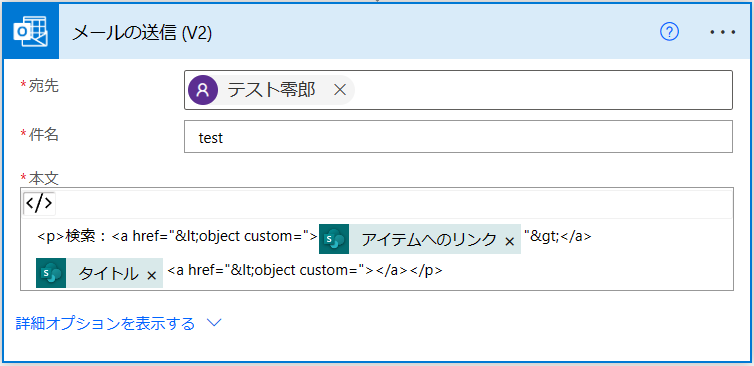
再度コードビューに切り替えると、先ほど記述した内容が書き換えられ正常に機能していないことが分かります。

これでは「メールの送信(V2)」アクションを編集するたびにメール本文の修正をしなければいけません。
この問題を回避するため、以下の方法で対策をする必要があります。
「作成」アクションを利用する
対策としてはとても簡単で、破損してしまうハイパーテキストを含む本文を「メールの送信(V2)」アクションの外側で作成してしまう、というものです。
方法としては「データ操作」コネクタ内の「作成」アクションを利用します。
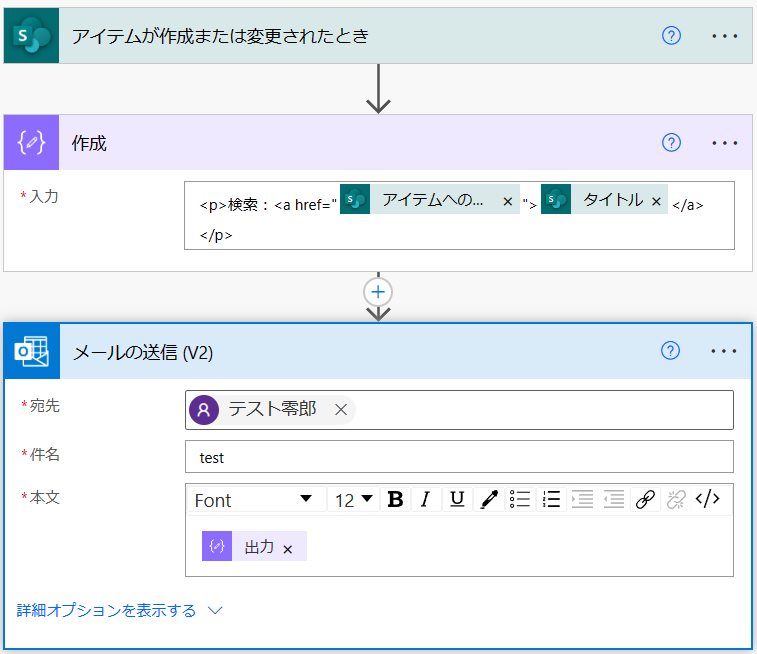
サンプルの全体としては次のような感じ。
アイテムの作成や変更をトリガーとし、「作成」アクションに記述した内容を「メールの送信(V2)」本文に設定し送信します。

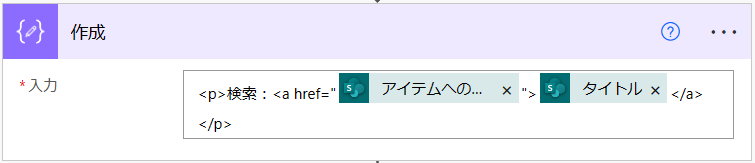
まず「作成」アクションにメール本文に記載する内容をHTMLで記載します。

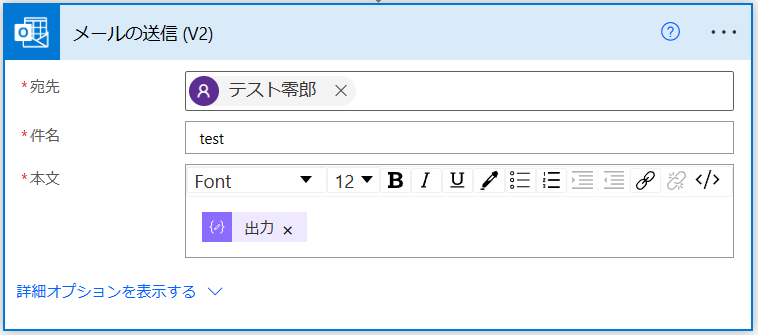
次に、「メールの送信(V2)」の本文に「作成」アクションで生成される変数「出力」を設定します。
HTMLビューで記述する場合は、変数「出力」のみを設定します。

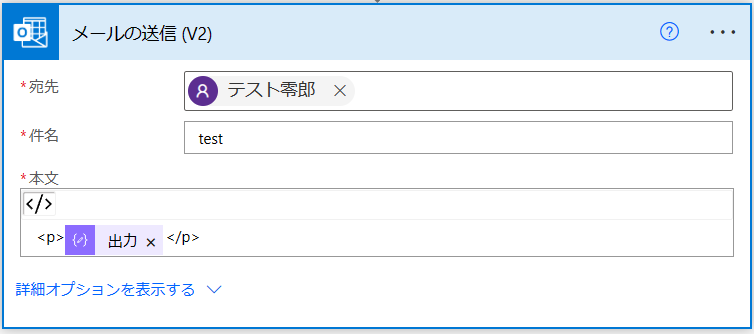
コードビューで記述する場合は、変数「出力」をPタグ(<p>~</p>)で囲う必要があります。
(Pタグで囲わないとビューの切り替えが行えなくなる)

以上でフローは完成です。
実行するとメール本文にはハイパーリンクが正常に記載された状態でメールが飛びます。

文字列変数を利用する
もう一つの方法として、文字列変数を利用します。
とは言っても、「作成」アクションを利用した箇所が文字列変数に置き換わるだけです。
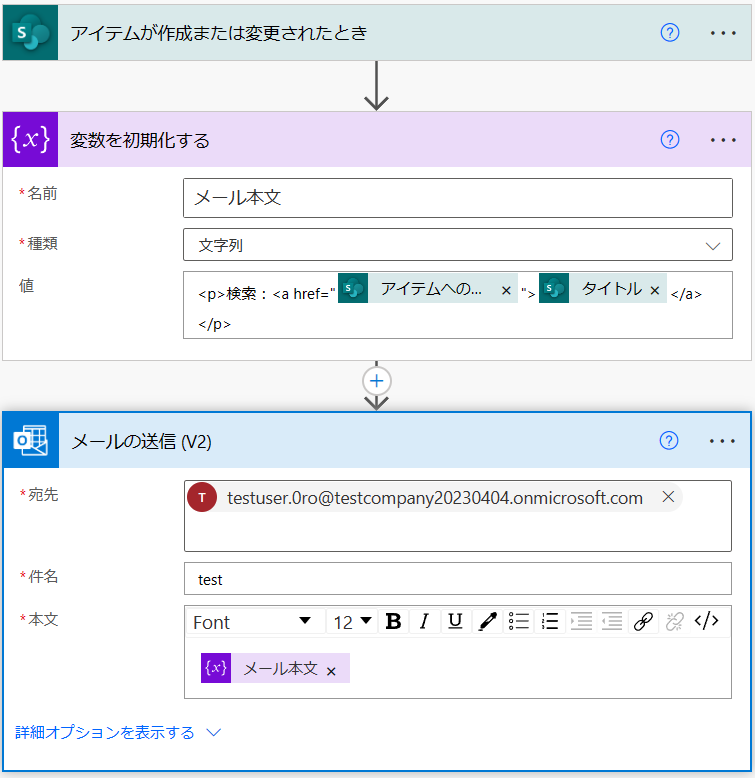
サンプルの全体としては次のような感じ。
アイテムの作成や変更をトリガーとし、文字列変数に記述した内容を「メールの送信(V2)」本文に設定し送信します。

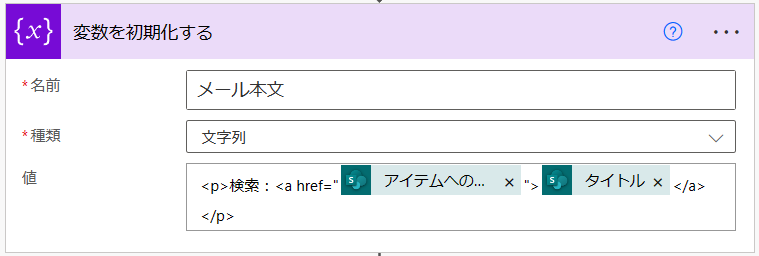
まず、「変数の初期化」アクションを利用し、メール本文に記述する内容を文字列変数として作成します。

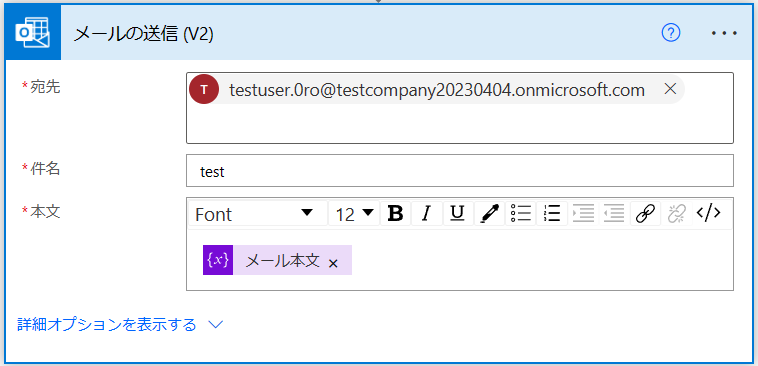
次に、「メールの送信(V2)」の本文に先ほど作成した文字列変数を設定します。
こちらも「作成」アクションを利用した際と同様に、コードビューで記述した場合は文字列変数をPタグで囲います。

以上でフローは完成です。
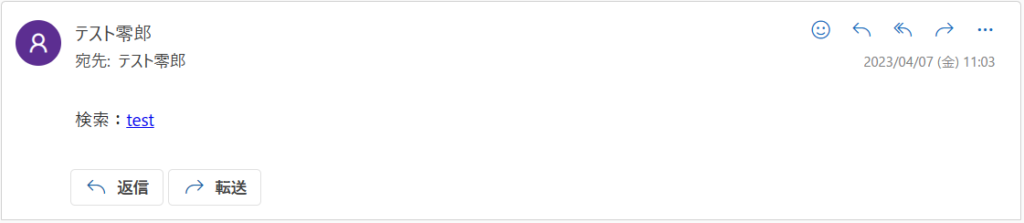
こちらの方法でも、実行するとメール本文にはハイパーリンクが正常に記載された状態でメールが飛びます。

動的な参照はSharePoint Onlineがトリガーだと割と使う
ユーザーへの通知メール本文などで、このような動的な参照を行うリンクを記述することは頻繁にあると思います。
その際に今回の内容を知らないと「気が付いたらユーザーに本文内容が壊れた通知が飛んでいた…」といった事態が起きてしまいます。
そのため、「メールの送信(V2)」アクションを利用すると決めた段階でこの対処法を事前に盛り込んでおくのも一つの手かもしれません。
ただし、大規模なフローの開発となった際はPower Automateのアクション数上限との相談とはなりそうですが…。
