SharePoint Online で列を「入力できるが編集不可」にする方法
2022.09.12
SharePoint Online では基本「できない」
SharePoint Online でもクラシックUIなら、オンプレミスで多用された「フォームに JavaScript を仕込んで入力無効にする」あるいは「PowerShell による列オプション設定で、新規作成・編集フォームのみ列を消してしまう」という方法が活用できます。しかし、モダンUI環境では(残念ながら、今のところ)アプリの列を「閲覧可能だが編集不可」にする良い(簡単な)方法はありません。
参照列を応用する方法
唯一ありえるとすれば、参照列でしょうか。「編集させたくない列を参照する」参照列を作成した上で、元の列はコンテンツタイプ設定、またはモダンUIのフォーム編集で非表示にしてしまいます。すると、表示フォームにはこの参照列が表示され、新規作成/編集フォーム上では(もとから編集できない列なので)表示されません。
ただ、この方法は参照列が対応してくれないタイプの列では利用できません。さらに、表示(だけ)したい列にすべてに、対応する参照列を作成する必要があるため、列数がやたらと増える、というデメリットがあります。どうしても利用できるシーンは限られてしまいますね。
「レイアウトの構成」を応用して実現する方法
そこで、多少無理やり感はあるのですが、SharePoint Online の新機能である「レイアウトの構成」を応用して、もう少し汎用的な「参照できるが編集できない」列を実現してみます。
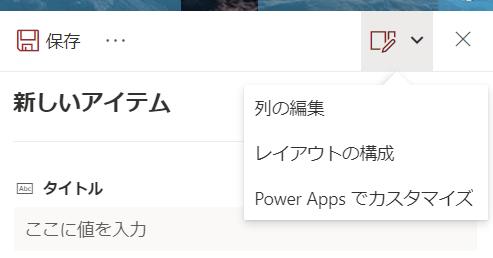
アプリ(リスト)で[+新規]を押下してフォームを表示させ、右上のメニューから「レイアウトの構成」をクリックします。この画面では、JSON を利用して SharePoint アプリのフォーム表示を(ある程度)カスタマイズすることができます。

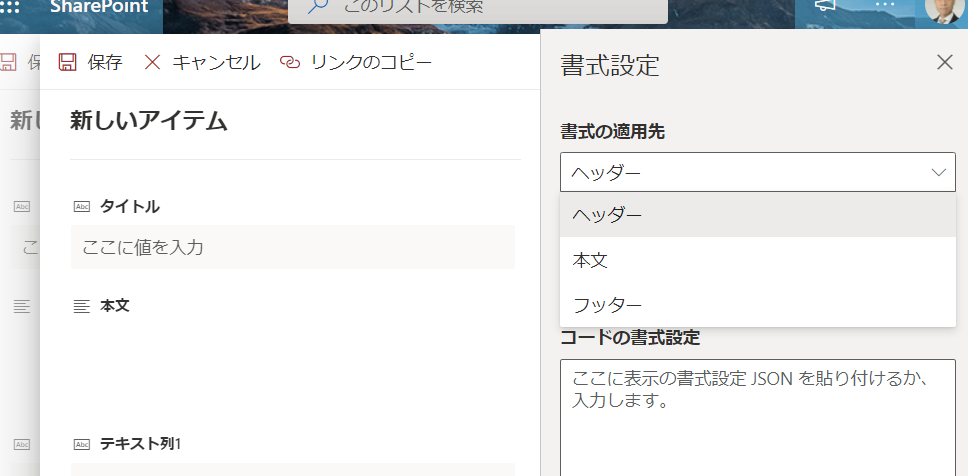
まず、重要なポイントとして「レイアウトの構成(書式設定)」は「ヘッダー」「本文」「フッター」の三領域にわかれていて、実際にJSONを記述する前に「書式の適用先」で適用先を指定する必要があります。デフォルト値は「ヘッダー」なので、本文領域を弄るつもりが、実はヘッダー…といのうは割とよくやるミスです。

何故これが重要なのかと言えば、ヘッダー/本文/フッターでそれぞれ JSON の記述形式や、利用できるプロパティが違うからです。下記が公式 Docs ですが、正直、なかなか分かりづらい。どうしても実地でのトライ&エラーは避けられないでしょう。
リスト フォームを構成する
https://docs.microsoft.com/ja-jp/sharepoint/dev/declarative-customization/list-form-configuration
列の書式設定で SharePoint をカスタマイズする
https://docs.microsoft.com/ja-jp/sharepoint/dev/declarative-customization/column-formatting
私自身も試行錯誤してみましたが、残念ながら「本文」領域では要件を満たせませんでした。一部 CSS が利用できることから「 :read-only」や「pointer-events: none」でなんとかできるかな?と試してみたのですが、残念ながら非対応。
そこで、あくまで次善の策ではありますが、フッター領域を活用します。
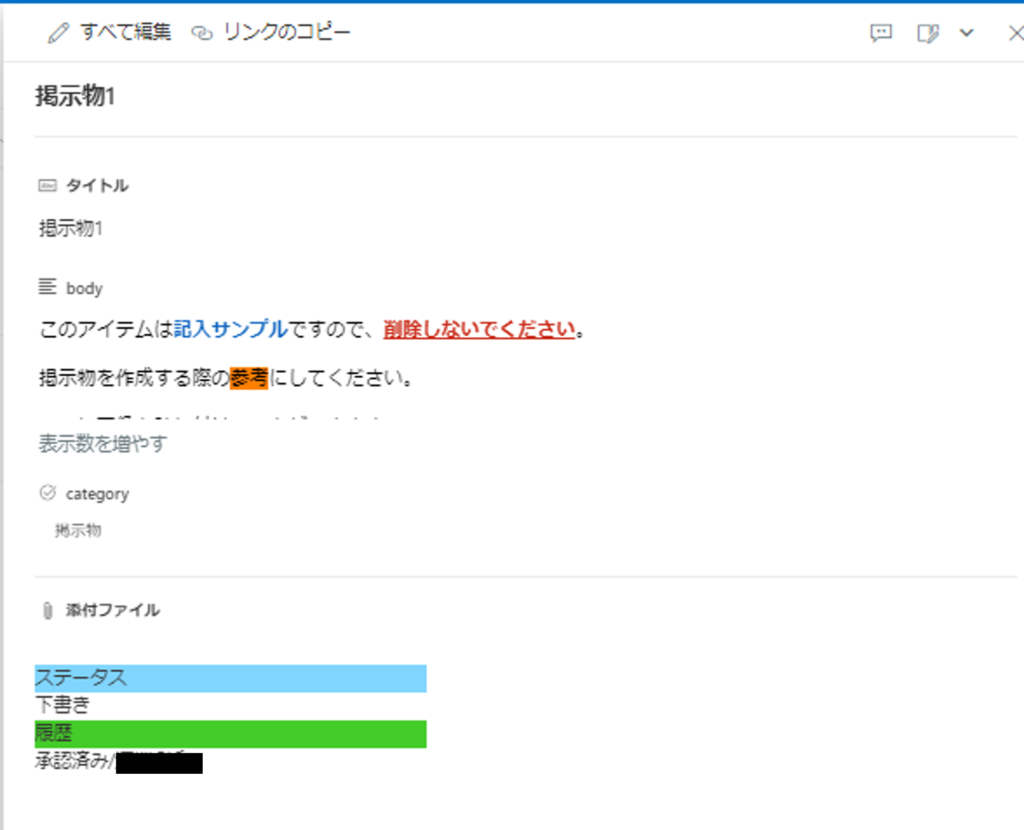
フッターに配置した列は、逆に編集することができない仕様です。
これだ!

上記の JSON コードは次のとおりです。
列(の値)を表示するだけでは味気ないので、もう少し…ということで列名を背景色つきでつけてみました。CSS縛りが厳しい…!
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/column-formatting.schema.json",
"elmType": "div",
"style": {
"display": "flex",
"flex-direction": "column",
"justify-content": "flex-start",
"align-items": "flex-start"
},
"children": [
{
"style": {
"column-width": "300px",
"background-color": "#80d5ff"
},
"elmType": "a",
"txtContent": "ステータス"
},
{
"elmType": "a",
"txtContent": "[$Status]"
},
{
"style": {
"column-width": "300px",
"background-color": "#44cc29"
},
"elmType": "a",
"txtContent": "履歴"
},
{
"elmType": "a",
"txtContent": "=[$Approval] + '/' + [$Approver.title]"
}
]
}あとは、フッターに表示した列を、コンテンツタイプ設定かフォーム編集から非表示にすれば「ユーザーは参照できるけど編集できない列」の完成です。本当はもう少し、見栄えがするようにしたいのですが、そこはまだ試行錯誤の余地あり、ということで。
まあ、そもそも Microsoft さんが列のオプションとして「ユーザーが編集できる/できない」を設定させてくれれば、こんな無理無理な設計をしなくても済む訳です。しかし SharePoint Online の「リスト」は、あくまで簡易データーベースとして役割が期待されているように見受けられるので、こうした制御が実装されることはないかも。となると、上記の対応も、現実的にアリかもしれませんね。
