SharePoint Online のカスタムリストを JSON で簡単カスタマイズ
2022.03.31
SharePoint Online でも「カスタムリスト」のフォーム(新規作成、表示、編集画面)をカスタマイズしたい、というユーザーさんは少なくありません。リストは項目(列)が縦にズラリと並ぶだけなので、項目が増えるとスクロールが煩わしくなりがちです。せめて横に並べたい。オンプレミスの SharePoint では JavaScript と CSS でのカスタマイズができましたが、残念ながら Online のモダンUI ではできません。その代わりに「JSON」を活用したカスタマイズ方法があります。
列項目をセクションで分ける
実際に JSON で列項目を「2列3行」表示にしてみます。
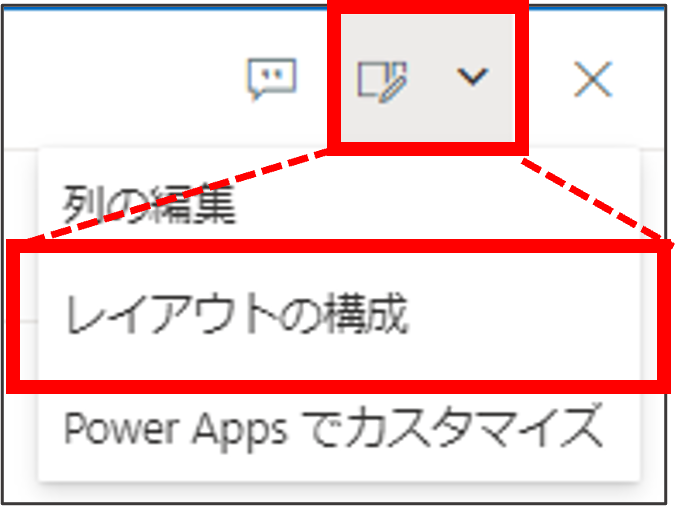
まず、編集したいカスタムリストでアイテムを開きます(どのアイテムでも構いません)。フォーム右上の「フォームの編集」→「レイアウトの構成」をクリックします。

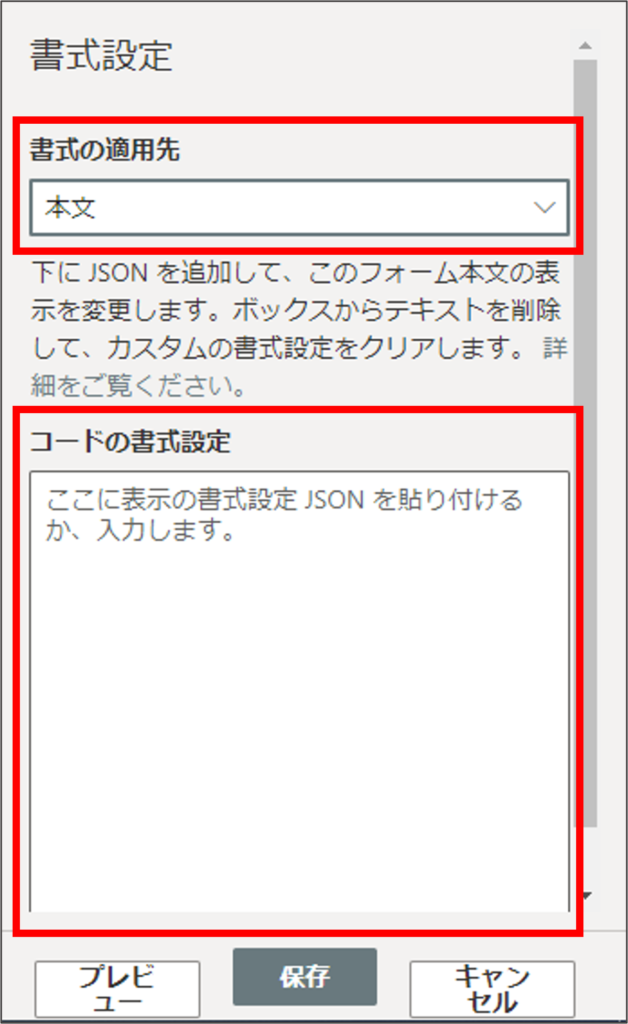
書式設定画面で「書式の適用先」を「本文」に変更します。
なお、本文以外ではタイトルとフッターを選ぶことができます。

「コードの書式設定」に、次の JSON 形式で記述されたコードを入力して「保存」します。
{
"sections":[
{
"displayname":"タイトル",
"fields":[
"列1","列3"
]
},
{
"displayname":"1段目",
"fields":[
"列2","列4"
]
}
]
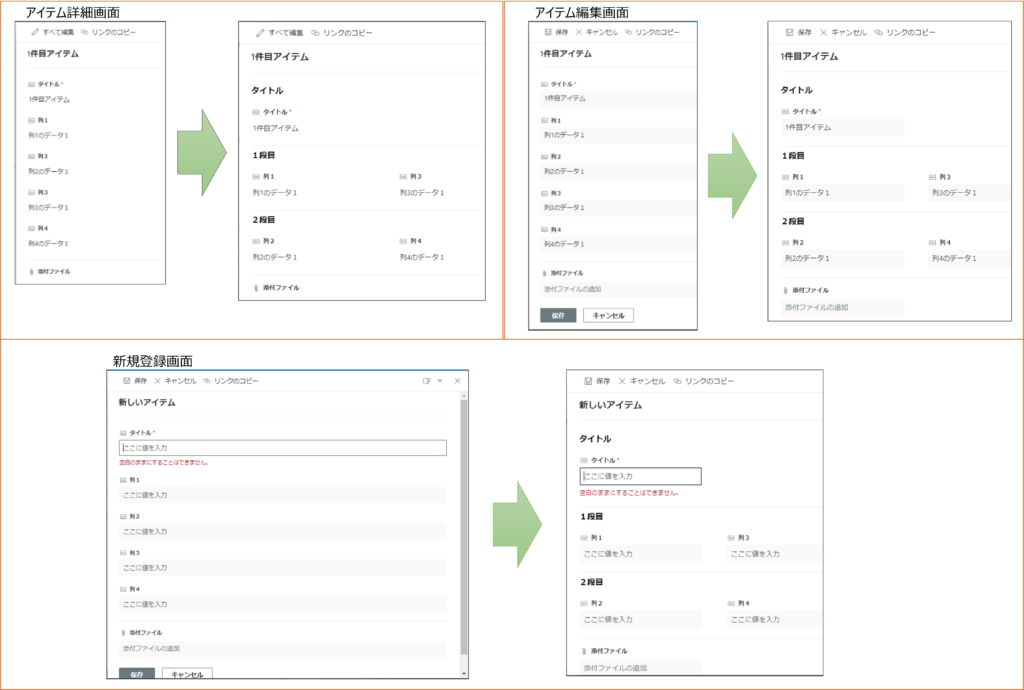
}すると、カスタムリストの各画面が次のようになります。
だいぶスッキリしたと思いませんか?

コード解説
簡単な解説です。
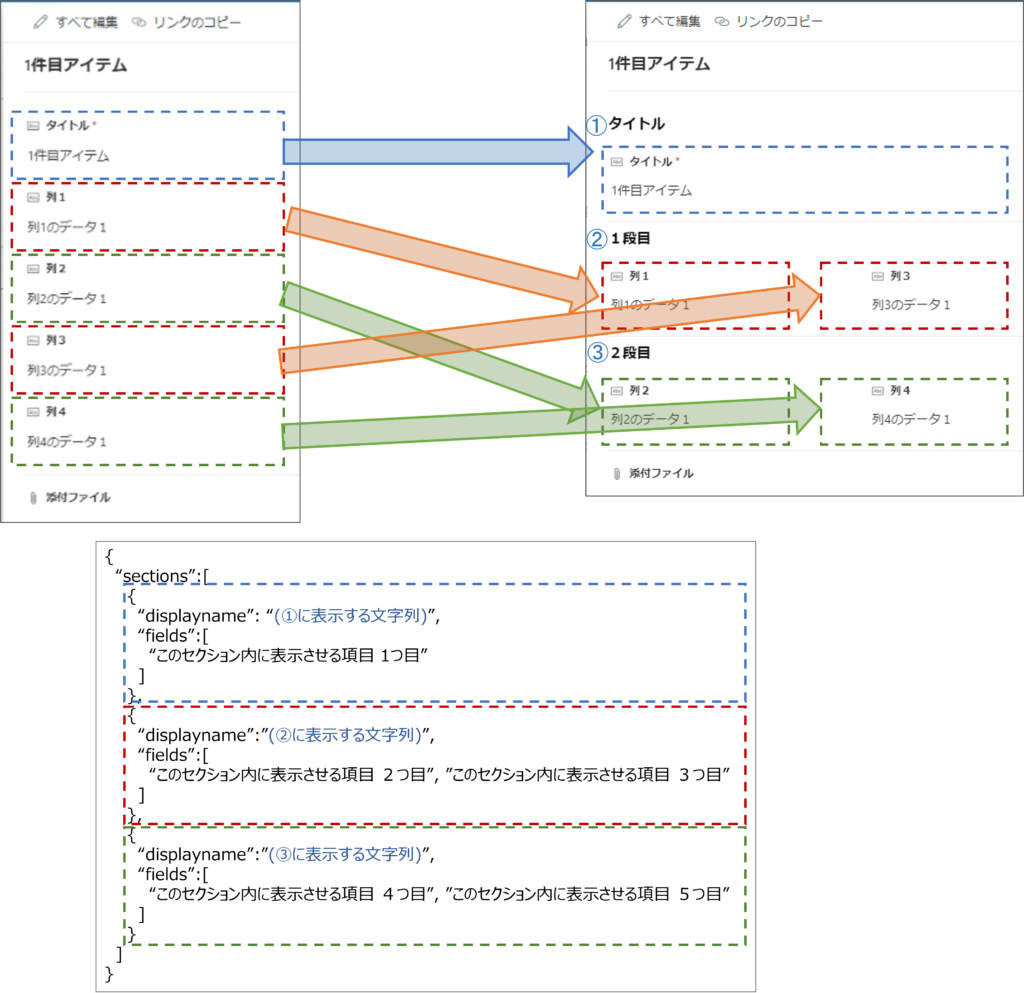
まず、レイアウト変更に「sections」を使用します。この sections 内で「displayname」と「fields」プロパティを1セットにして { } で囲むのが基本形です。displayname は各ブロックのタイトルを指定します(省略可)。fields は対象ブロック内に表示させる列を列の表示名で指定します。内部名ではない点に注意してください。

コードにエラーがあると
JSON として正しい構文が成立していないと、当然ながらエラーになります。保存できません。この「正しい構文」チェックは割と厳しく、余計な半角スペースですら許されないのが辛い。
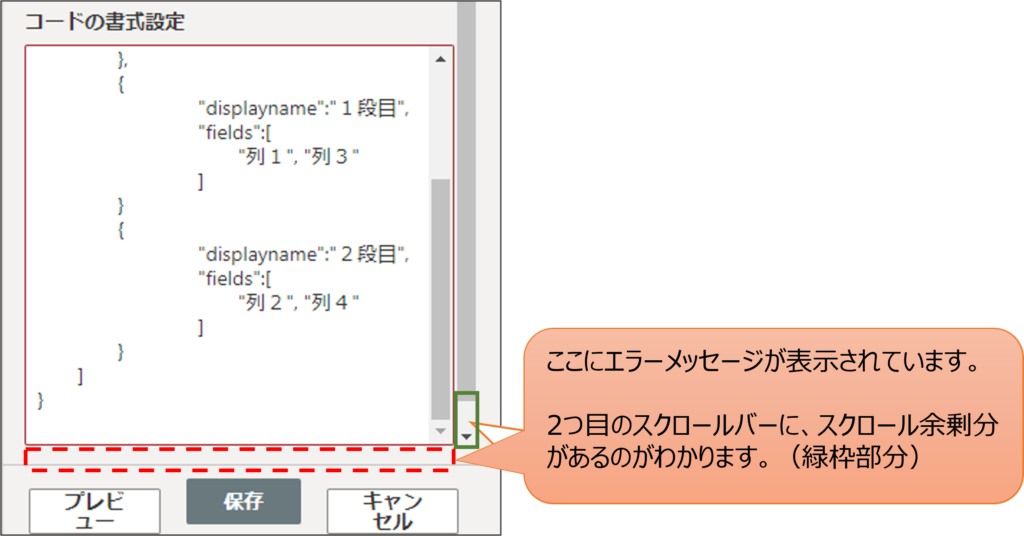
また、エラー時にはコード入力欄が赤枠で囲われ「有効なJSONを入力してください」と表示されるのですが、これがとても気づきにくいです。特にメッセージがウィンドウ下に隠れてしまうことが多い…(下図)。
そのまま保存して(実際にはエラーで保存できていない)画面を遷移させると、入力したコードがすべて消えます。仕様です。とても悲しいので要注意です。コード入力後はかならず「プレビュー」を押下して、エラーが発生していないかを確認してください。

カスタムできる範囲は広くない
こうしてカスタムリストに設定した JSON は、リスト設定の一部になるため、「既存のリストから」新規作成するリストにも引き次ぐことができます。便利です。
ただ残念ながら、現状、JSON でカスタマイズできる範囲はかなり限定されており、あくまで簡易カスタマイズの範囲でとどまります。また、本部エリアと「ヘッダー」「フッター」で出来ることが異なったりもします。例えば「ヘッダー/フッター」であれば、画像を貼ったり、任意の列値を表示させたり、ともう少しやれます。一方、このサンプルで利用した「sections」は本文内でしか利用できません。何故そんな仕様なのかは…謎です。
より本格的なカスタマイズは、やはり Power Apps や SharePoint Framework での開発ですね。
以下、参考URLです:
Configure custom body with one or more sections (MS Docs)
Configure the list form (MS Docs)
Use column formatting to customize SharePoint (MS Docs)
Formatting syntax reference (MS Docs)
https://github.com/pnp/List-Formatting (Github のサンプル)
